Delphi 6 программирование
Пример TToolBar с кнопками TToolButton
Рисунок 18.32. Пример TToolBar с кнопками TToolButton

- Поместите на пустую форму компонент TimageList, щелкните по нему правой кнопкой мыши и выберите продолжение ImageList Editor.
- Для заполнения контейнера ImageList1 подойдут любые небольшие по размеру изображения. К сожалению, растры из каталога images | BUTTONS[ См . замечание в начале главы. ] рассчитаны на использование в кнопках TSpeedButton и содержат по два изображения каждый -обычное и для запрещенной кнопки. Кнопки TToolButton также могут иметь два или три изображения, но эти изображения необходимо размещать в разных контейнерах rimageList, поэтому использование заготовок из каталога images | buttons в кнопках TToolButton приведет к появлению на них по два изображения одновременно[ Точнее, при вставке двойной картинки редактор компонента спросит у вас, надо ли ее разделять на две отдельные картинки. ]. Чтобы этого не произошло, загрузите пиктограммы из каталога images | icons: щелкните по кнопке Add окна редактора и выберите в этом каталоге файл chemical.
- Повторите П. 2 для фацлов Chip, Construe, Earth, Finance, Handchek, Shipping, Skyline И Technlgy, после чего закройте редактор ImageList.
- Поместите на форму компонент TToolBar, в окне Инспектора объектов разыщите свойство images, раскройте список в правой колонке строки images и выберите imageListi. Мы указали компоненту на источник изображений и можем теперь вставлять в него кнопки.
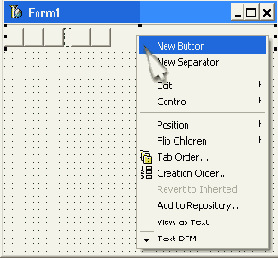
- Щелкните по ToolBar1 правой кнопкой мыши и выберите New Button.
- Вставьте еще две кнопки, после чего вставьте разделитель NewSeparator.
- Разместите на TooiBarl остальные кнопки и сепараторы (см. Рисунок 18.33).
- Если вы захотите, чтобы кнопки имели модный “плоский” вид, установите в свойство Flat компонента ToolBarl значение True.
Свойство Buttons компонента TToolBar позволяет обратиться к каждому дочернему компоненту как к объекту класса TToolButton, имеющему такие свойства:
| property AllowAlIUp: Boolean;. | Если содержит True, синхронизирует свое состояние с состоянием других кнопок в той же группе: в любой момент может быть нажата только одна кнопка группы. Игнорируется, если Grouped=False |
| property Caption: String; | Содержит связанный с кнопкой текст, который будет показан, если свойство ShowCaptions компонента TTooiBar имеет значение True |
| property Down: Boolean; | Определяет состояние кнопки: если содержит True, кнопка утоплена |
| property DropdownMenu.gif" > |
